details>>
Create a dummy Android Application, AndroidStyle. Create style.xml in the folder res > values
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="StyleText1">
<item name="android:textSize">20sp</item>
<item name="android:textColor">#EC9200</item>
<item name="android:gravity">center_horizontal</item>
</style>
<style name="StyleText2">
<item name="android:textSize">30sp</item>
<item name="android:textColor">#990000</item>
<item name="android:gravity">right</item>
</style>
<style name="StyleButton1">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
</style>
<style name="StyleButton2">
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">fill_parent</item>
</style>
</resources>
Modify main.xml to apply the styles.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<TextView
style="@style/StyleText1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
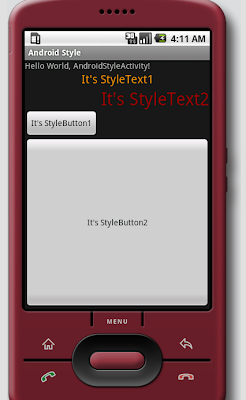
android:text="It's StyleText1"
/>
<TextView
style="@style/StyleText2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="It's StyleText2"
/>
<Button
style="@style/StyleButton1"
android:text="It's StyleButton1"
/>
<Button
style="@style/StyleButton2"
android:text="It's StyleButton2"
/>
</LinearLayout>

No comments:
Post a Comment