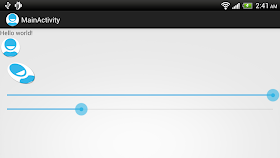
Example to create skewed bitmap using Matrix:

package com.example.androidmatrix;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Matrix;
import android.widget.ImageView;
import android.widget.SeekBar;
import android.widget.SeekBar.OnSeekBarChangeListener;
public class MainActivity extends Activity {
ImageView imageSource, imageTarget;
Bitmap bitmapSource;
SeekBar xBar, yBar;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageSource = (ImageView)findViewById(R.id.source);
imageTarget = (ImageView)findViewById(R.id.target);
xBar = (SeekBar)findViewById(R.id.xbar);
yBar = (SeekBar)findViewById(R.id.ybar);
bitmapSource = BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher);
imageSource.setImageBitmap(bitmapSource);
xBar.setOnSeekBarChangeListener(xyBarChangeListener);
yBar.setOnSeekBarChangeListener(xyBarChangeListener);
Bitmap nBM = skewBitmap(bitmapSource, 0.0f, 0.0f);
imageTarget.setImageBitmap(nBM);
}
OnSeekBarChangeListener xyBarChangeListener
= new OnSeekBarChangeListener(){
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
float xskew = (float)(xBar.getProgress() - 100)/100.0f;
float yskew = (float)(yBar.getProgress() - 100)/100.0f;
imageTarget.setImageBitmap(skewBitmap(bitmapSource, xskew, yskew));
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub
}};
private Bitmap skewBitmap(Bitmap src, float xSkew, float ySkew){
Matrix matrix = new Matrix();
matrix.postSkew(xSkew, ySkew);
Bitmap skewedBitmap = Bitmap.createBitmap(
bitmapSource,
0,
0,
src.getWidth(),
src.getHeight(),
matrix,
true);
return skewedBitmap;
}
}
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world"
tools:context=".MainActivity" />
<ImageView
android:id="@+id/source"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/target"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<SeekBar
android:id="@+id/xbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="200"
android:progress="100"/>
<SeekBar
android:id="@+id/ybar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="200"
android:progress="100"/>
</LinearLayout>
 Download the files
Download the files.

No comments:
Post a Comment