package com.example.androidradiogroup;
import android.os.Bundle;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.RadioGroup.OnCheckedChangeListener;
import android.widget.TextView;
import android.app.Activity;
public class MainActivity extends Activity {
RadioGroup radioGroup;
TextView textCheckedID, textCheckedIndex;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
radioGroup = (RadioGroup)findViewById(R.id.radiogroup);
radioGroup.setOnCheckedChangeListener(radioGroupOnCheckedChangeListener);
textCheckedID = (TextView)findViewById(R.id.checkedid);
textCheckedIndex = (TextView)findViewById(R.id.checkedindex);
}
OnCheckedChangeListener radioGroupOnCheckedChangeListener =
new OnCheckedChangeListener(){
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
RadioButton checkedRadioButton = (RadioButton)radioGroup.findViewById(checkedId);
int checkedIndex = radioGroup.indexOfChild(checkedRadioButton);
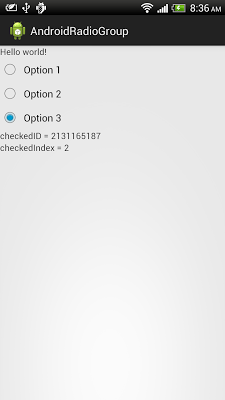
textCheckedID.setText("checkedID = " + checkedId);
textCheckedIndex.setText("checkedIndex = " + checkedIndex);
}};
}
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<TextView
android:id="@+id/checkedid"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/checkedindex"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<RadioGroup
android:id="@+id/radiogroup"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<RadioButton
android:id="@+id/option1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Option 1" />
<RadioButton
android:id="@+id/option2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Option 2" />
<RadioButton
android:id="@+id/option3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Option 3" />
</RadioGroup>
</LinearLayout>
Please note that you cannot assume the checkedId passed to onCheckedChanged() of OnCheckedChangeListener always same for the same button. Specially when you want to set Preference for RadioButton in RadioGroup. The ADT will re-generate the IDs base on your layout. So, after you modify the layout, the IDs will be changed. I read some posts advise keep preference of RadioButton in RadioGroup base on the checkID. Yes, it work if you will not update your APK in the furture.
Next:
- SharedPreferences.Editor for RadioButton in RadioGroup


No comments:
Post a Comment