package com.example.androiddrawbitmap;
import java.io.FileNotFoundException;
import android.net.Uri;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.ColorMatrix;
import android.graphics.ColorMatrixColorFilter;
import android.graphics.Paint;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.SeekBar;
import android.widget.SeekBar.OnSeekBarChangeListener;
import android.widget.TextView;
public class MainActivity extends Activity {
Button btnLoadImage;
ImageView imageResult;
SeekBar rotBarRed, rotBarGreen, rotBarBlue;
TextView rotText;
final int RQS_IMAGE1 = 1;
Uri source;
Bitmap bitmapMaster;
Canvas canvasMaster;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnLoadImage = (Button) findViewById(R.id.loadimage);
imageResult = (ImageView) findViewById(R.id.result);
btnLoadImage.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
Intent intent = new Intent(
Intent.ACTION_PICK,
android.provider.MediaStore.Images.Media.EXTERNAL_CONTENT_URI);
startActivityForResult(intent, RQS_IMAGE1);
}
});
rotText = (TextView) findViewById(R.id.textRot);
rotBarRed = (SeekBar) findViewById(R.id.rotbarred);
rotBarGreen = (SeekBar) findViewById(R.id.rotbargreen);
rotBarBlue = (SeekBar) findViewById(R.id.rotbarblue);
rotBarRed.setOnSeekBarChangeListener(seekBarChangeListener);
rotBarGreen.setOnSeekBarChangeListener(seekBarChangeListener);
rotBarBlue.setOnSeekBarChangeListener(seekBarChangeListener);
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (resultCode == RESULT_OK) {
switch (requestCode) {
case RQS_IMAGE1:
source = data.getData();
try {
bitmapMaster = BitmapFactory
.decodeStream(getContentResolver().openInputStream(
source));
rotBarRed.setProgress(0);
rotBarGreen.setProgress(0);
rotBarBlue.setProgress(0);
loadBitmapRotate();
} catch (FileNotFoundException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
break;
}
}
}
OnSeekBarChangeListener seekBarChangeListener = new OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
// TODO Auto-generated method stub
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
loadBitmapRotate();
}
};
private void loadBitmapRotate() {
if (bitmapMaster != null) {
float rotRed = (float) rotBarRed.getProgress();
float rotGreen = (float) rotBarGreen.getProgress();
float rotBlue = (float) rotBarBlue.getProgress();
rotText.setText("setRotate: " + String.valueOf(rotRed) + ", "
+ String.valueOf(rotGreen) + ", " + String.valueOf(rotBlue));
Bitmap bitmapColorScaled = updateRot(bitmapMaster, rotRed,
rotGreen, rotBlue);
imageResult.setImageBitmap(bitmapColorScaled);
}
}
private Bitmap updateRot(Bitmap src, float degreesRed, float degreesGreen,
float degreesBlue) {
int w = src.getWidth();
int h = src.getHeight();
Bitmap bitmapResult = Bitmap
.createBitmap(w, h, Bitmap.Config.ARGB_8888);
Canvas canvasResult = new Canvas(bitmapResult);
Paint paint = new Paint();
ColorMatrix colorMatrixRed = new ColorMatrix();
colorMatrixRed.setRotate(0, degreesRed);
ColorMatrix colorMatrixGreen = new ColorMatrix();
colorMatrixGreen.setRotate(1, degreesGreen);
ColorMatrix colorMatrixBlue = new ColorMatrix();
colorMatrixBlue.setRotate(2, degreesBlue);
ColorMatrix colorMatrixConcat = new ColorMatrix();
colorMatrixConcat.setConcat(colorMatrixRed, colorMatrixGreen);
colorMatrixConcat.setConcat(colorMatrixConcat, colorMatrixBlue);
ColorMatrixColorFilter filter = new ColorMatrixColorFilter(
colorMatrixConcat);
paint.setColorFilter(filter);
canvasResult.drawBitmap(src, 0, 0, paint);
return bitmapResult;
}
}
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:autoLink="web"
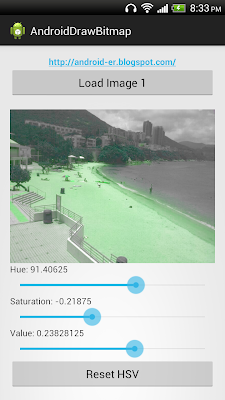
android:text="http://android-er.blogspot.com/"
android:textStyle="bold" />
<Button
android:id="@+id/loadimage"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Load Image 1" />
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" >
<ImageView
android:id="@+id/result"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:background="@android:color/background_dark"
android:scaleType="centerInside" />
<TextView
android:id="@+id/textRot"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="ColorMatrix Rotate" />
<SeekBar
android:id="@+id/rotbarred"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="360"
android:progress="0" />
<SeekBar
android:id="@+id/rotbargreen"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="360"
android:progress="0" />
<SeekBar
android:id="@+id/rotbarblue"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="360"
android:progress="0" />
</LinearLayout>
</ScrollView>
</LinearLayout>
more: Something about processing images in Android