 |
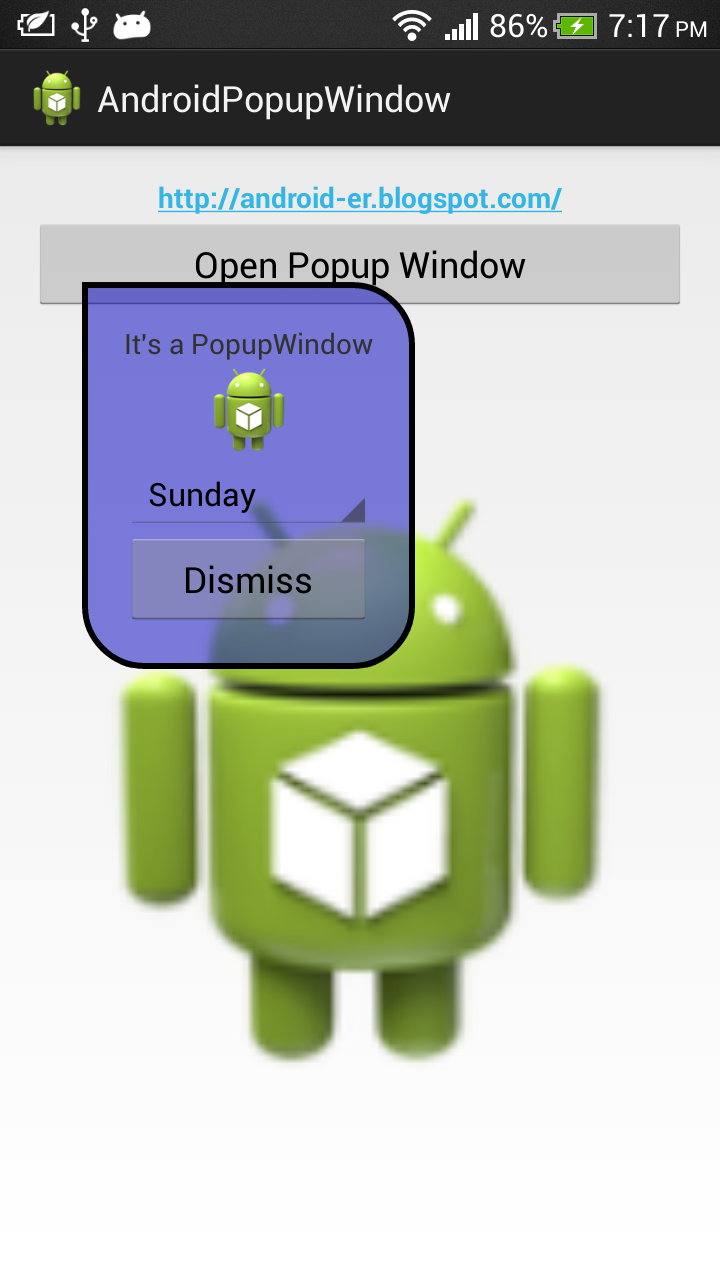
| Popup Window with background of custom shape |
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners
android:topLeftRadius="0dp"
android:topRightRadius="30dp"
android:bottomRightRadius="30dp"
android:bottomLeftRadius="30dp" />
<stroke
android:width="3dp"
android:color="@android:color/background_dark" />
<solid
android:color="#800000c0"/>
</shape>
Modify /res/layout/popup.xml to define android:background="@drawable/customborder".
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/customborder"
android:orientation="vertical" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:orientation="vertical" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="It's a PopupWindow" />
<ImageView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
<Spinner
android:id="@+id/popupspinner"
android:spinnerMode="dialog"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/dismiss"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Dismiss" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
Next: Implement drag-and-drop movable PopupWindow
How to inflate this Layout XML in button onClick so that it appears as popup menu?
ReplyDeleteThanks man, great tutorial
ReplyDeletefinal PopupWindow popupWindow = new PopupWindow(context);
ReplyDeleteLayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view = inflater.inflate(R.layout.pop_up_window_menu_layout, null);
popupWindow.setContentView(view);