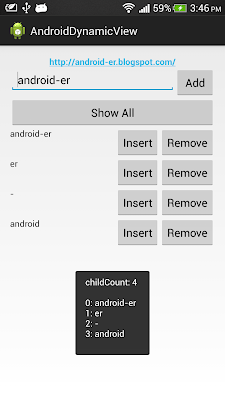
Last exercise show how to "Get text from dynamically added view" using button with OnClickListener to include text directly while creating and adding the view. In this exercise, we add a button, named "Show All", to retrieve all dynamic added view indirectly from their parent LinearLayout, container.
 |
| Get child view at run-time, using getChildCount() and getChildAt(). |
package com.example.androiddynamicview;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
import android.animation.LayoutTransition;
import android.app.Activity;
import android.content.Context;
public class MainActivity extends Activity {
EditText textIn;
Button buttonAdd;
LinearLayout container;
Button buttonShowAll;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textIn = (EditText)findViewById(R.id.textin);
buttonAdd = (Button)findViewById(R.id.add);
container = (LinearLayout)findViewById(R.id.container);
buttonAdd.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View arg0) {
LayoutInflater layoutInflater =
(LayoutInflater) getBaseContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE);
final View addView = layoutInflater.inflate(R.layout.row, null);
final TextView textOut = (TextView)addView.findViewById(R.id.textout);
textOut.setText(textIn.getText().toString());
Button buttonRemove = (Button)addView.findViewById(R.id.remove);
buttonRemove.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
((LinearLayout)addView.getParent()).removeView(addView);
}});
Button buttonInsert = (Button)addView.findViewById(R.id.insert);
buttonInsert.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
String text = textOut.getText().toString();
String newText = textIn.getText().toString() + text;
textIn.setText(newText);
}});
container.addView(addView, 0);
}});
LayoutTransition transition = new LayoutTransition();
container.setLayoutTransition(transition);
buttonShowAll = (Button)findViewById(R.id.showall);
buttonShowAll.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View arg0) {
String showallPrompt = "";
int childCount = container.getChildCount();
showallPrompt += "childCount: " + childCount + "\n\n";
for(int c=0; c<childCount; c++){
View childView = container.getChildAt(c);
TextView childTextView = (TextView)(childView.findViewById(R.id.textout));
String childTextViewText = (String)(childTextView.getText());
showallPrompt += c + ": " + childTextViewText + "\n";
}
Toast.makeText(MainActivity.this,
showallPrompt,
Toast.LENGTH_LONG).show();
}});
}
}
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:autoLink="web"
android:text="http://android-er.blogspot.com/"
android:textStyle="bold" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="Add"/>
<EditText
android:id="@+id/textin"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_toLeftOf="@id/add"/>
</RelativeLayout>
<Button
android:id="@+id/showall"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Show All" />
<LinearLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
</LinearLayout>
</LinearLayout>
The layout of the dynamic view, /res/layout/row.xml, refer last exercise.
Gracias , me sirvio de mucho! mi ejemplo:
ReplyDeleteLayoutInflater layoutInflater = (LayoutInflater) getBaseContext() .getSystemService(
Context.LAYOUT_INFLATER_SERVICE);
final View addView = layoutInflater.inflate( R.layout.row_dot, null);
edit_row_cantidad = (EditText) addView .findViewById(R.id.edit_row_cantidad);
edit_row_DOT = (EditText) addView .findViewById(R.id.edit_row_DOT);
edit_row_modelo = (EditText) addView .findViewById(R.id.edit_row_modelo);
ll_row_delete = (LinearLayout) addView .findViewById(R.id.ll_row_delete);
// Quitamos la edicion
edit_row_cantidad.setFocusable(false);
edit_row_DOT.setFocusable(false);
edit_row_modelo.setFocusable(false);
// Centramos los textos
edit_row_cantidad.setGravity(Gravity.CENTER);
edit_row_DOT.setGravity(Gravity.CENTER);
edit_row_modelo.setGravity(Gravity.CENTER);
// Seteamos valores
edit_row_cantidad.setText(edit_cantidad_dot.getText() .toString());
edit_row_DOT.setText(edit_DOT.getText().toString());
edit_row_modelo.setText(spmodelo.getSelectedItem().toString());
edit_cantidad_dot.setText("");
edit_DOT.setText("");
spmodelo.setSelection(0);
ll_row_delete.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
((LinearLayout) addView.getParent())
.removeView(addView);
}
});
container.addView(addView, 0);
y como obtube los valores
int count = container.getChildCount();
View vi = null;
for(int i1=0; i1<count; i1++) {
vi = container.getChildAt(i1);//Sacamos el layout
View vi2 = null;
for(int i2=0; i2<((ViewGroup) vi).getChildCount(); i2++) {
vi2 = ((ViewGroup) vi).getChildAt(i2);
// Log.i("contenido datarow", ((ViewGroup) vi2).getChildCount()+" filas dentro datarows");
EditText cantidad=(EditText) ((ViewGroup) vi2).getChildAt(1);
EditText DOT=(EditText) ((ViewGroup) vi2).getChildAt(3);
EditText modelo=(EditText) ((ViewGroup) vi2).getChildAt(5);
String strcant=cantidad.getText().toString();
String strdot=DOT.getText().toString();
String strmodelo=modelo.getText().toString();
}
}
how to send all the edittext values which are generated dynamically as a single parameter????
ReplyDeletehello shashi patil,
ReplyDeletePlease check the OnClickListener of buttonShowAll, it already show how to walk through the views, get the texts, show in Toast.
Hi , i have tried and works fine . but how can we edit the value when user click the Insert button. say i have modified like this for modification of text value when user click the insert button . so current i m facing that need to get position of that button. CODE:
ReplyDeletebuttonInsert.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int position = 2;
String showallPrompt = "";
View childView = container.getChildAt(position);
TextView childTextView = (TextView) (childView.findViewById(R.id.text_name));
String childTextViewText = (String) (childTextView.getText());
showallPrompt += position + ": " + childTextViewText + "\n";
Toast.makeText(MainActivity.this,
showallPrompt,
Toast.LENGTH_LONG).show();
((TextView) (childTextView.findViewById(R.id.text_name))).setText("HELLO ");
}
});
container.addView(addView, 0);
When hard coding the Position works fine. but i cant get position of button dynamically. i tried this :
int position=(Integer)v.getTag();
App stoped unfortunately. please give me suggestions