By using
and , we can make a layout scrollable horizontally and vertically.
 |
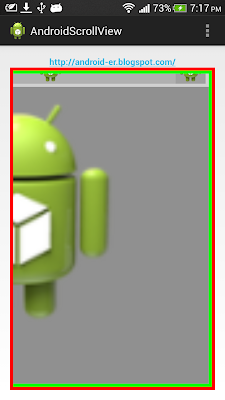
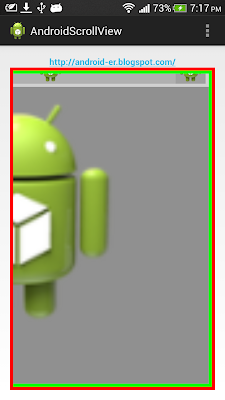
| Horizontal-Vertical scrollable view |
Example XML:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:autoLink="web"
android:text="http://android-er.blogspot.com/"
android:textStyle="bold" />
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ff0000"
android:padding="5dp" >
<ScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00ff00"
android:padding="5dp" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="#909090" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Horizontal-Vertical scroll view" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#d0d0d0"
android:orientation="horizontal"
android:padding="5dp" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#c0c0c0"
android:src="@drawable/ic_launcher" />
<ImageView
android:layout_width="400dp"
android:layout_height="wrap_content"
android:background="#b0b0b0"
android:src="@drawable/ic_launcher" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#a0a0a0"
android:src="@drawable/ic_launcher" />
</LinearLayout>
<ImageView
android:layout_width="400dp"
android:layout_height="400dp"
android:src="@drawable/ic_launcher" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
</LinearLayout>
</ScrollView>
</HorizontalScrollView>
</LinearLayout>

Thanks buddy .... good job
ReplyDeleteworks perfect by itself
ReplyDeleteI put it inside my program and found the killing line
= do not use this = cardFrame.setExpansionFactor(10.0F); = unless you know what you are doing = I think that the parent has height 0 so 10 * 0 blocks everything = could be a super bug = just do not use this line
Thank you Big Boss !