 |
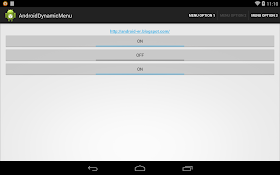
| Dynamic enable/disable Menu Item |
MainActivity.java
package com.example.androiddynamicmenu;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.CompoundButton;
import android.widget.Toast;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.ToggleButton;
public class MainActivity extends Activity {
ToggleButton btn1, btn2, btn3;
Menu myMenu;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn1 = (ToggleButton)findViewById(R.id.option1);
btn2 = (ToggleButton)findViewById(R.id.option2);
btn3 = (ToggleButton)findViewById(R.id.option3);
btn1.setOnCheckedChangeListener(btnOnCheckedChangeListener);
btn2.setOnCheckedChangeListener(btnOnCheckedChangeListener);
btn3.setOnCheckedChangeListener(btnOnCheckedChangeListener);
}
OnCheckedChangeListener btnOnCheckedChangeListener =
new OnCheckedChangeListener(){
@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
if(myMenu != null){
if(buttonView==btn1){
myMenu.findItem(R.id.menuopt1)
.setEnabled(isChecked);
}else if(buttonView==btn2){
myMenu.findItem(R.id.menuopt2)
.setEnabled(isChecked);
}else if(buttonView==btn3){
myMenu.findItem(R.id.menuopt3)
.setEnabled(isChecked);
}
}
}};
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
myMenu = menu;
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch(item.getItemId()){
case R.id.menuopt1:
Toast.makeText(MainActivity.this,
"menuopt1",
Toast.LENGTH_SHORT).show();
break;
case R.id.menuopt2:
Toast.makeText(MainActivity.this,
"menuopt2",
Toast.LENGTH_SHORT).show();
break;
case R.id.menuopt3:
Toast.makeText(MainActivity.this,
"menuopt3",
Toast.LENGTH_SHORT).show();
break;
}
return super.onOptionsItemSelected(item);
}
}
/res/menu/main.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/menuopt1"
android:orderInCategory="100"
android:showAsAction="ifRoom"
android:title="Menu Option 1"/>
<item
android:id="@+id/menuopt2"
android:orderInCategory="100"
android:showAsAction="ifRoom"
android:title="Menu Option 2"/>
<item
android:id="@+id/menuopt3"
android:orderInCategory="100"
android:showAsAction="ifRoom"
android:title="Menu Option 3"/>
</menu>
/res/layout/activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:autoLink="web"
android:text="http://android-er.blogspot.com/"
android:textStyle="bold" />
<ToggleButton
android:id="@+id/option1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:checked="true"
android:text="Option 1" />
<ToggleButton
android:id="@+id/option2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:checked="true"
android:text="Option 2" />
<ToggleButton
android:id="@+id/option3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:checked="true"
android:text="Option 3" />
</LinearLayout>
Next: Show/Hide Menu Item dynamically
No comments:
Post a Comment