Before use CardView in your app, you have to "Add Support Libraries of RecyclerView, CardView to Android Studio Project".
Example of using CardView in layout xml.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:autoLink="web"
android:text="http://android-er.blogspot.com/"
android:textStyle="bold" />
<android.support.v7.widget.CardView
android:id="@+id/cardview1"
android:layout_gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="28sp"
android:text="CardView 1"/>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:id="@+id/cardview2"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="28sp"
android:textColor="#ffa31f15"
android:text="CardView 2"/>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:id="@+id/cardview3"
android:layout_gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content"
card_view:cardCornerRadius="20sp"
card_view:cardBackgroundColor="#ffff0000"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="35sp"
android:textColor="#ffffffff"
android:text="CardView 3"/>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:id="@+id/cardview4"
android:layout_gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content"
card_view:cardCornerRadius="20sp"
card_view:cardElevation="5sp"
card_view:cardBackgroundColor="#ff0000ff"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="35sp"
android:textColor="#ffffffff"
android:text="CardView 4"/>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:id="@+id/cardview5"
android:layout_gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content"
card_view:cardCornerRadius="20sp"
card_view:cardElevation="5sp"
card_view:cardBackgroundColor="#ffffffff"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="35sp"
android:textColor="#ff505050"
android:text="CardView 5"/>
</android.support.v7.widget.CardView>
</LinearLayout>
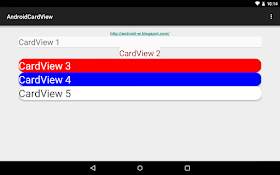
Tested on Nexus 7 running Android 5.1.1:
Related:
- Android example using RecyclerView with CardView

Thanks!
ReplyDeleteThis tutorial helped me to add a shadow. Some other tutorials have unlikely shadow.