
Basically, this exercise follow the Android Tutorial, Hello Gallery. But in my practice, error is complained in building. I have to create a attrs.xml and modify some code to fix it.
Here is how I fix it to make it work.
Create a Android Application, HelloGallery. Copy some images, in .png format, into res/drawable/ directory. Named image_01..05.png in my case.
Android supports bitmap resource files in a few different formats: png (preferred), jpg (acceptable), gif (discouraged). The bitmap file itself is compiled and referenced by the file name without the extension (so res/drawable/my_picture.png would be referenced as R.drawable.my_picture).
Create res/values/attrs.xml to define Theme_android_galleryItemBackground.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="Theme">
<attr name="android:galleryItemBackground" />
</declare-styleable>
</resources>
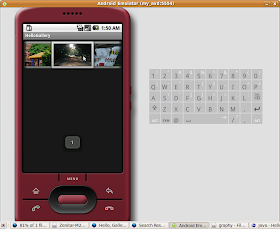
Modify main.xml to have a Gallery in the screen.
<?xml version="1.0" encoding="utf-8"?>
<Gallery xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gallery"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
Finally, modify the HelloGallery.java
package com.exercise.HelloGallery;
import android.app.Activity;
import android.content.Context;
import android.content.res.TypedArray;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
import android.widget.Toast;
import android.widget.AdapterView.OnItemClickListener;
public class HelloGallery extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Gallery g = (Gallery) findViewById(R.id.gallery);
g.setAdapter(new ImageAdapter(this));
g.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> parent,
View v, int position, long id) {
Toast.makeText(HelloGallery.this, "" + position,
Toast.LENGTH_SHORT).show();
}
});
}
public class ImageAdapter extends BaseAdapter {
int mGalleryItemBackground;
private Context mContext;
private Integer[] mImageIds = {
R.drawable.image_01,
R.drawable.image_02,
R.drawable.image_03,
R.drawable.image_04,
R.drawable.image_05
};
public ImageAdapter(Context c) {
mContext = c;
TypedArray a = obtainStyledAttributes(R.styleable.Theme);
mGalleryItemBackground = a.getResourceId(
R.styleable.Theme_android_galleryItemBackground,
0);
a.recycle();
}
public int getCount() {
return mImageIds.length;
}
public Object getItem(int position) {
return position;
}
public long getItemId(int position) {
return position;
}
public View getView(int position,
View convertView, ViewGroup parent) {
ImageView i = new ImageView(mContext);
i.setImageResource(mImageIds[position]);
i.setLayoutParams(new Gallery.LayoutParams(150, 100));
i.setScaleType(ImageView.ScaleType.FIT_XY);
i.setBackgroundResource(mGalleryItemBackground);
return i;
}
}
}
Next>>HelloGallery, read picture files from SD, using File ArrayList
Wow it's good and work
ReplyDeleteHi,
ReplyDeletereally great tutorial but I have a request:
would it be possible to show the currently selected image below the gallery? Like a bigger preview?
Also, would it be possible to create a button to set the selected image as a wallpaper?
Thank you!
hello Mircea M,
ReplyDeletepls ref:
- HelloGallery, read picture files from SD, display in ImageView.
- Set Wallpaper using WallpaperManager
Hey,
ReplyDeletethanx, I almost have it figured out. What I can't (yet) do is set the currently viewed image as the wallpaper.
What i did was take the Gallery app and modify it a bit, then insert the code from the wallpaper setting app. Now I just need to figure out how to change
myWallpaperManager.setResource(R.drawable.image_01);
so it uses the currently viewed image.
hello Mircea M,
ReplyDeletePlease refer: HelloGallery, read picture files from SD, display in ImageView, and set as Wallpaper