

Create /res/anim/rotate_center.xml for animation of rotating around center
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator">
<rotate
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%"
android:duration="2000"
android:startOffset="0"/>
</set>
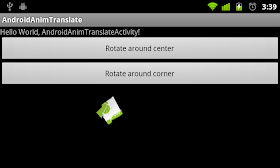
Create /res/anim/rotate_corner.xml for animation of rotating around the upper-left corner
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator">
<rotate
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="0%"
android:pivotY="0%"
android:duration="2000"
android:startOffset="0"/>
</set>
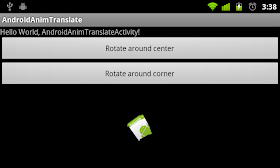
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello" />
<Button
android:id="@+id/rotatecenter"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Rotate around center"/>
<Button
android:id="@+id/rotatecorner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Rotate around corner"/>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:gravity="center">
<ImageView
android:id="@+id/floatingimage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
</LinearLayout>
</LinearLayout>
main activity
package com.exercise.AndroidAnimTranslate;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.ImageView;
public class AndroidAnimTranslateActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button buttonRotateCenter = (Button)findViewById(R.id.rotatecenter);
Button buttonRotateCorner = (Button)findViewById(R.id.rotatecorner);
final ImageView floatingImage = (ImageView)findViewById(R.id.floatingimage);
final Animation animationRotateCenter = AnimationUtils.loadAnimation(this, R.anim.rotate_center);
buttonRotateCenter.setOnClickListener(new Button.OnClickListener(){
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
floatingImage.startAnimation(animationRotateCenter);
}});
final Animation animationRotateCorner = AnimationUtils.loadAnimation(this, R.anim.rotate_corner);
buttonRotateCorner.setOnClickListener(new Button.OnClickListener(){
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
floatingImage.startAnimation(animationRotateCorner);
}});
}
}
Related article:
- Animate falling action using Animation of translate
- Animate Fade In/Fade Out by changing Alpha
- Animation of Scale