- Make sure you have downloaded/updated the Android Support Repository using the SDK Manager.
- Edit build.gradle, to add dependencies compile 'com.android.support:percent:23.0.0'.
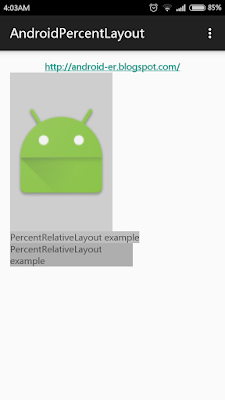
Example of using PercentRelativeLayout:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:padding="@dimen/activity_horizontal_margin"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:autoLink="web"
android:text="http://android-er.blogspot.com/"
android:textStyle="bold" />
<android.support.percent.PercentRelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ImageView
android:id="@+id/imageview"
android:layout_gravity="center"
app:layout_widthPercent="50%"
app:layout_heightPercent="50%"
android:src="@mipmap/ic_launcher"
android:background="#cecece"/>
<TextView
android:id="@+id/textview1"
android:layout_below="@id/imageview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_marginStartPercent="25%"
app:layout_marginEndPercent="25%"
android:text="PercentRelativeLayout example"
android:background="#bebebe"/>
<TextView
android:id="@+id/textview2"
android:layout_below="@id/textview1"
android:layout_height="wrap_content"
app:layout_widthPercent="60%"
android:text="PercentRelativeLayout example"
android:background="#aeaeae"/>
</android.support.percent.PercentRelativeLayout>
</LinearLayout>
Example of using PercentFrameLayout:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:padding="@dimen/activity_horizontal_margin"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:autoLink="web"
android:text="http://android-er.blogspot.com/"
android:textStyle="bold" />
<android.support.percent.PercentFrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ImageView
android:id="@+id/imageview"
android:layout_gravity="center"
app:layout_widthPercent="50%"
app:layout_heightPercent="50%"
android:src="@mipmap/ic_launcher"
android:background="#cecece"/>
<TextView
android:id="@+id/textview1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_marginStartPercent="25%"
app:layout_marginEndPercent="25%"
android:text="PercentFrameLayout example"
android:background="#bebebe"/>
<TextView
android:id="@+id/textview2"
android:layout_height="wrap_content"
app:layout_widthPercent="60%"
android:text="PercentFrameLayout example"
android:background="#aeaeae"/>
</android.support.percent.PercentFrameLayout>
</LinearLayout>



No comments:
Post a Comment