Download the graphic android.png
 and save it in the /res/drawable folder.
and save it in the /res/drawable folder.- To set background of a View
Add a View in main.xml, and set thr background to "@drawable/android"
<View
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/android"
/>
- Using ImageView
Add a ImageView in main.xml
<ImageView
android:id="@+id/myImageView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
Add the code in onCreate(), after setContentView(R.layout.main)
ImageView MyImageView = (ImageView)findViewById(R.id.myImageView); MyImageView.setImageResource(R.drawable.android);
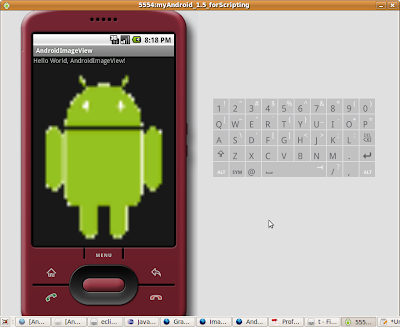
Both have the same result.

No comments:
Post a Comment