Parameters
- cr: ContentResolver used to dispatch queries to MediaProvider.
- origId: Original image id associated with thumbnail of interest.
- kind: The type of thumbnail to fetch. Should be either MINI_KIND or MICRO_KIND.
- options: this is only used for MINI_KIND when decoding the Bitmap

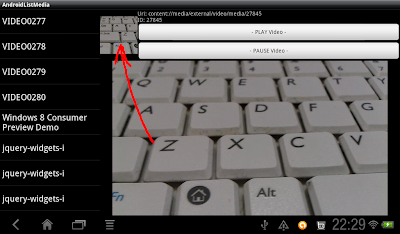
Modify from last exercise "MediaPlay on SurfaceView: correct aspect ratio".
Modify setTargetUri() method in PlayerFragment.java to get Thumbnail of specified id.
package com.exercise.AndroidListMedia;
import java.io.IOException;
import android.app.Fragment;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.PixelFormat;
import android.media.MediaPlayer;
import android.net.Uri;
import android.os.Bundle;
import android.provider.MediaStore;
import android.provider.MediaStore.Images;
import android.view.LayoutInflater;
import android.view.SurfaceHolder;
import android.view.SurfaceView;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import android.media.AudioManager;
public class PlayerFragment extends Fragment
implements SurfaceHolder.Callback {
Uri targetUri = null;
MediaPlayer mediaPlayer;
SurfaceView surfaceView;
SurfaceHolder surfaceHolder;
boolean pausing = false;
TextView mediaUri;
Button buttonPlayVideo, buttonPauseVideo;
ImageView thumbView;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// TODO Auto-generated method stub
View view = inflater.inflate(R.layout.playerlayout, container, false);
mediaUri = (TextView)view.findViewById(R.id.mediauri);
buttonPlayVideo = (Button)view.findViewById(R.id.playvideoplayer);
buttonPauseVideo = (Button)view.findViewById(R.id.pausevideoplayer);
surfaceView = (SurfaceView)view.findViewById(R.id.surfaceview);
thumbView = (ImageView)view.findViewById(R.id.mediathumb);
getActivity().getWindow().setFormat(PixelFormat.UNKNOWN);
surfaceHolder = surfaceView.getHolder();
surfaceHolder.addCallback(this);
surfaceHolder.setFixedSize(176, 144);
surfaceHolder.setType(SurfaceHolder.SURFACE_TYPE_PUSH_BUFFERS);
mediaPlayer = new MediaPlayer();
buttonPlayVideo.setOnClickListener(new Button.OnClickListener(){
@Override
public void onClick(View arg0) {
if(targetUri != null){
pausing = false;
if(mediaPlayer.isPlaying()){
mediaPlayer.reset();
}
mediaPlayer.setAudioStreamType(AudioManager.STREAM_MUSIC);
mediaPlayer.setDisplay(surfaceHolder);
try {
mediaPlayer.setDataSource(getActivity().getApplicationContext(), targetUri);
mediaPlayer.prepare();
} catch (IllegalArgumentException e) {
e.printStackTrace();
Toast.makeText(getActivity(), e.toString(), Toast.LENGTH_LONG).show();
} catch (IllegalStateException e) {
e.printStackTrace();
Toast.makeText(getActivity(), e.toString(), Toast.LENGTH_LONG).show();
} catch (IOException e) {
e.printStackTrace();
Toast.makeText(getActivity(), e.toString(), Toast.LENGTH_LONG).show();
}
/*
* Handle aspect ratio
*/
int surfaceView_Width = surfaceView.getWidth();
int surfaceView_Height = surfaceView.getHeight();
float video_Width = mediaPlayer.getVideoWidth();
float video_Height = mediaPlayer.getVideoHeight();
float ratio_width = surfaceView_Width/video_Width;
float ratio_height = surfaceView_Height/video_Height;
float aspectratio = video_Width/video_Height;
LayoutParams layoutParams = surfaceView.getLayoutParams();
if (ratio_width > ratio_height){
layoutParams.width = (int) (surfaceView_Height * aspectratio);
layoutParams.height = surfaceView_Height;
}else{
layoutParams.width = surfaceView_Width;
layoutParams.height = (int) (surfaceView_Width / aspectratio);
}
surfaceView.setLayoutParams(layoutParams);
/*
*
*/
mediaPlayer.start();
}
}});
buttonPauseVideo.setOnClickListener(new Button.OnClickListener(){
@Override
public void onClick(View arg0) {
if(targetUri != null){
if(pausing){
pausing = false;
mediaPlayer.start();
}
else{
pausing = true;
mediaPlayer.pause();
}
}
}});
return view;
}
@Override
public void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
}
@Override
public void onDestroy() {
// TODO Auto-generated method stub
super.onDestroy();
mediaPlayer.release();
}
@Override
public void surfaceChanged(SurfaceHolder arg0, int arg1, int arg2, int arg3) {
// TODO Auto-generated method stub
}
@Override
public void surfaceCreated(SurfaceHolder arg0) {
// TODO Auto-generated method stub
}
@Override
public void surfaceDestroyed(SurfaceHolder arg0) {
// TODO Auto-generated method stub
}
public void setTargetUri(Uri u, int id){
targetUri = u;
mediaUri.setText(
"Uri: " + u.toString() + "\n" +
"ID: " + id);
//Get Thumbnail
BitmapFactory.Options options = new BitmapFactory.Options();
options.inDither = false;
options.inPreferredConfig = Bitmap.Config.ARGB_8888;
Bitmap bitmapThumb = MediaStore.Video.Thumbnails.getThumbnail(
getActivity().getContentResolver(),
id,
Images.Thumbnails.MICRO_KIND,
options);
thumbView.setImageBitmap(bitmapThumb);
}
}
Modify onListItemClick() method of VideoListFragment.java to pass ID to PlayerFragment.setTargetUri().
package com.exercise.AndroidListMedia;
import android.app.ListFragment;
import android.database.Cursor;
import android.net.Uri;
import android.provider.MediaStore;
import android.view.View;
import android.widget.ListView;
import android.widget.SimpleCursorAdapter;
public class VideoListFragment extends ListFragment {
SimpleCursorAdapter adapter;
final Uri mediaSrc = MediaStore.Video.Media.EXTERNAL_CONTENT_URI;
@Override
public void onListItemClick(ListView l, View v, int position, long id) {
// TODO Auto-generated method stub
Cursor cursor = adapter.getCursor();
cursor.moveToPosition(position);
String _id = cursor.getString(cursor.getColumnIndex(MediaStore.Audio.Media._ID));
int intID = cursor.getInt(cursor.getColumnIndexOrThrow(MediaStore.Video.Media._ID));
Uri playableUri
= Uri.withAppendedPath(mediaSrc, _id);
AndroidListMediaActivity mainActivity = (AndroidListMediaActivity)getActivity();
mainActivity.myPlayerFragment.setTargetUri(playableUri, intID);
}
@Override
public void onStart() {
// TODO Auto-generated method stub
super.onStart();
String[] from = {
MediaStore.MediaColumns.TITLE};
int[] to = {
android.R.id.text1};
Cursor cursor = getActivity().managedQuery(
mediaSrc,
null,
null,
null,
MediaStore.Audio.Media.TITLE);
adapter = new SimpleCursorAdapter(getActivity(),
android.R.layout.simple_list_item_1, cursor, from, to);
setListAdapter(adapter);
}
}
Modify playerlayout.xml to add a ImageView to display thumbnail.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/mediathumb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"/>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/mediauri"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/playvideoplayer"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="- PLAY Video -"/>
<Button
android:id="@+id/pausevideoplayer"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="- PAUSE Video -"/>
</LinearLayout>
</LinearLayout>
<SurfaceView
android:id="@+id/surfaceview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_gravity="center" />
</LinearLayout>
Next:
- Display video thumbnail on ListFragment with customized SimpleCursorAdapter
No comments:
Post a Comment