 In the Exercise: Add a icon on Dialog, the background of android icon is in white. It can be removed to be transparency using GIMP.
In the Exercise: Add a icon on Dialog, the background of android icon is in white. It can be removed to be transparency using GIMP.
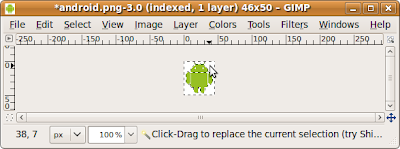
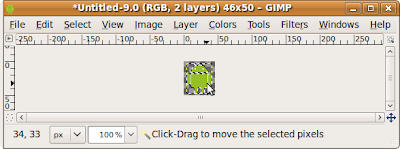
Open the android.png in GIMP.
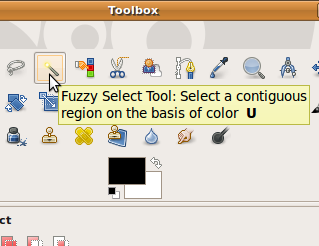
Select Fuzzy Select Tool.

Click on the background of the icon.

Click Select > Invert to select the foreground image.
Click Edit > Copy to copy the select image to clipboard.
Close the original file.
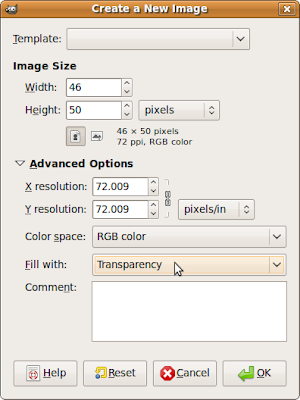
Click File > New to create a new image
Expend the Advanced Options in the Create a New Image dialog.
Select Transparency in the Fill with option, and click OK.

Click Edit > Paste to paste the copied image as the foreground.

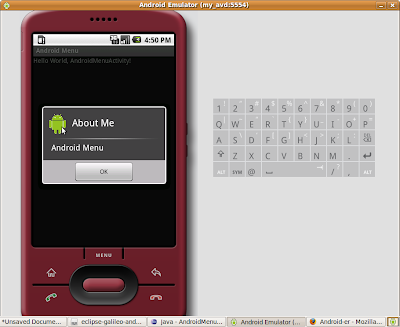
Run the Android Application again, the background have been changed to transparency now.
No comments:
Post a Comment